N@tM Blog
N@tM Blog


-
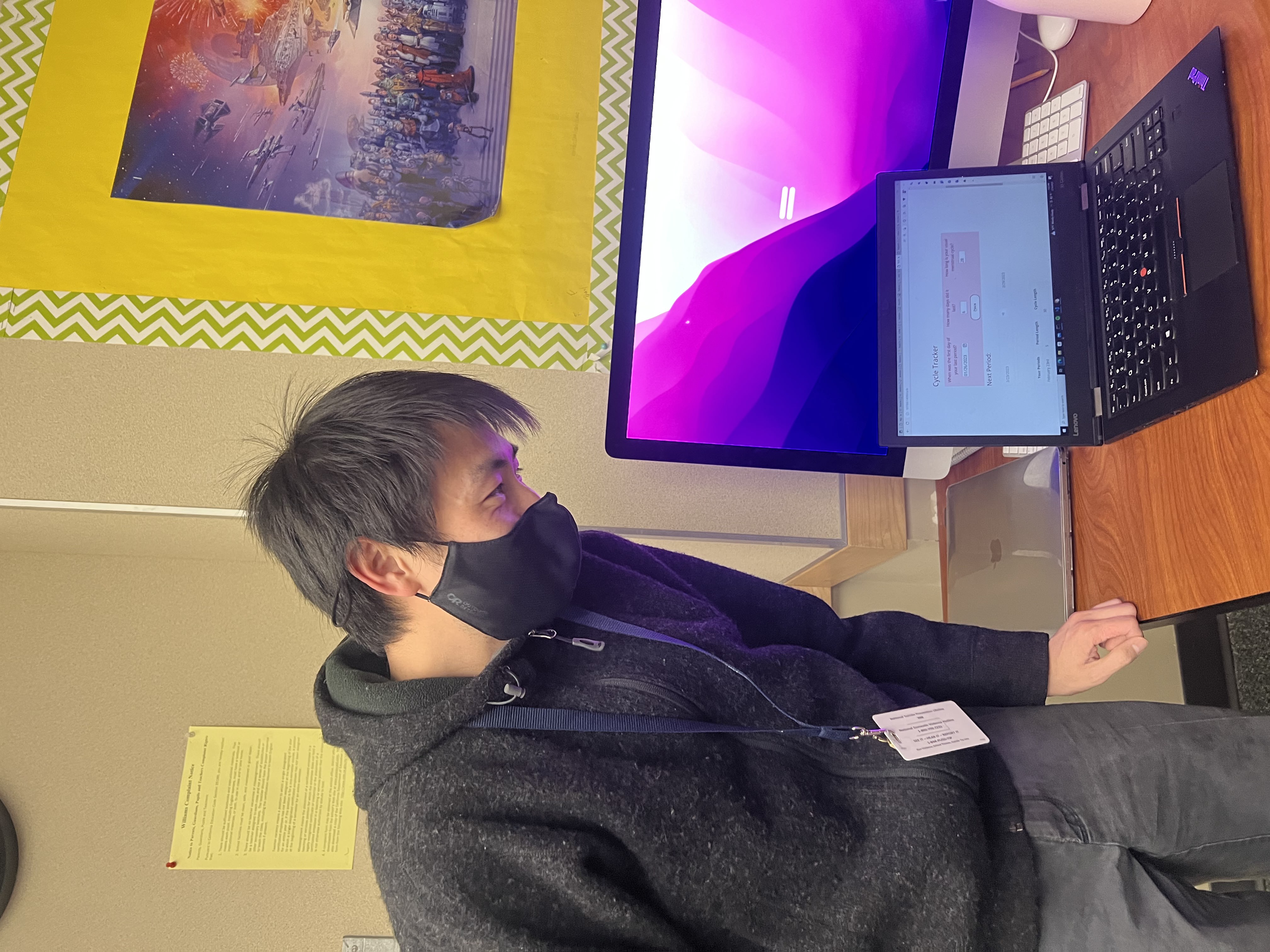
I had a great time at Night at the Museum where I had the opportunity to view numerous projects by other people. One project that particularly caught my attention was a menstrual cycle tracking app developed by a group of girls. This app utilized cycle data to predict the user’s next cycle and provided useful resources. This project stood out to me because some similar apps, like Flo, have been known to collect users’ information and report them in states where abortion is illegal. The girls who presented this project provided a wealth of information, which was new to me.
-
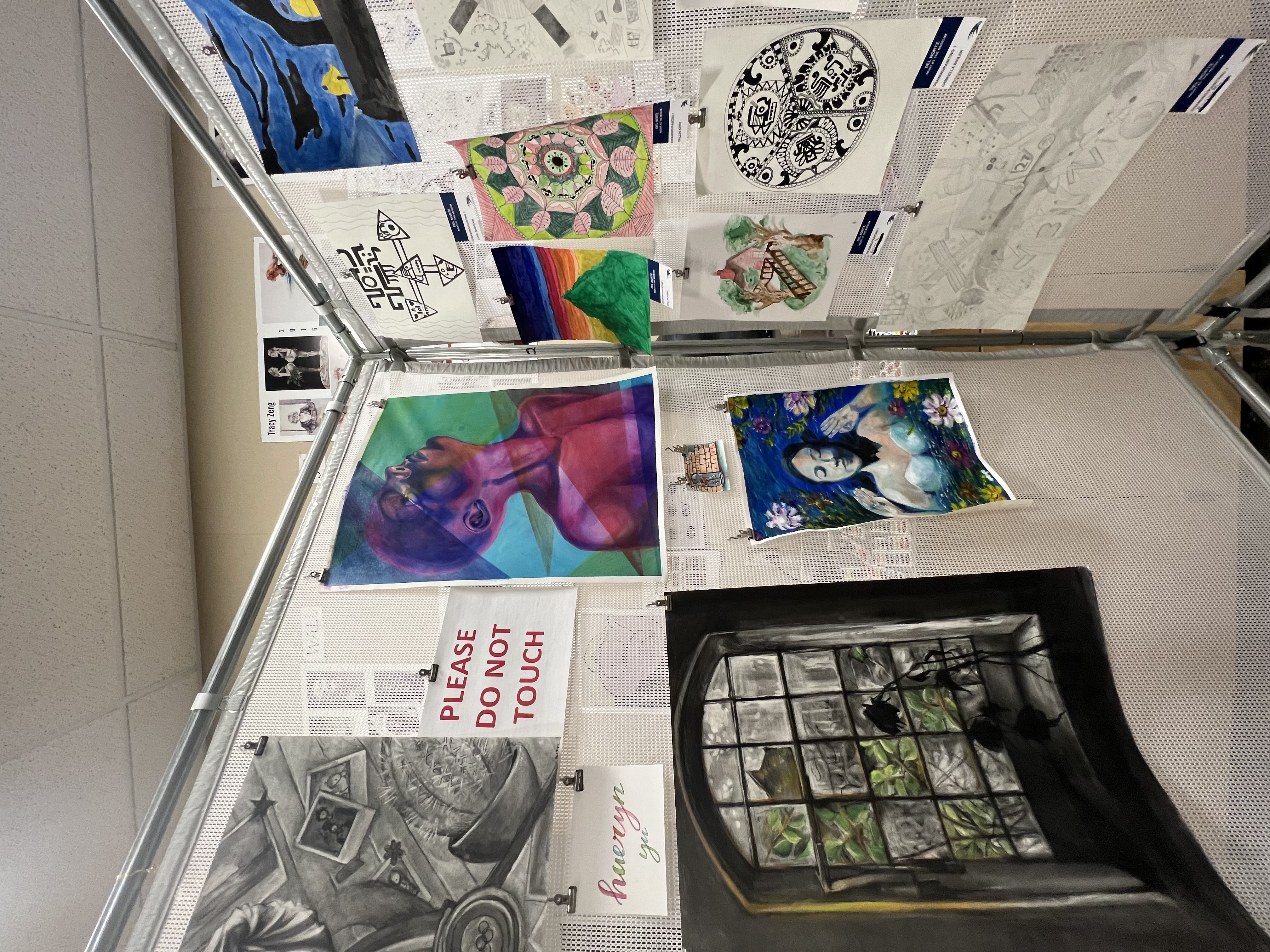
Another impressive project was a news website that allowed users to input their own stories, which would then appear in a news format. Apart from these projects, I also visited the art and ceramics rooms. Among these, the AP Art room was particularly impressive, with many excellent projects on display.
-
I also took a couple notes from Becca’s groups club program:
-
Listing the purposes of the project
-
Listing the features and why they are connected to the purpose/project
-
How the features work, what the limits are and what it is currently doing. What you want to plan for the feature in the future.
-
Showing how some features can do CRUD
-
What the feature is with the picture and accurate design, screenshots of what the person does
-
Tells roles of the person and what they did specifically for the project
-
Reason of why they created this project and how it is connected to the community and real world
-
Talk of the “Model, View, Control Flow”
-
She is showing the API and the users that are created throughout and how the users are used and basically data abstraction used in the program.
-
Showing the importance of the project
-
She created a search option, an ability to log hours, to add clubs, to show clubs in an organized manner
-
howing the basic overview that shows the API and database and the basic coding for backend in general using flow charts.
-
Shows the plan of project development (scrumboard) through spreadsheats
-
-
It was really interesting to see my classmate’s ideas and project plan come together to create a functional program.
Takeaways for the Future
- Next time, I would like to implement a more efficient feature. The feature I created this time involved a lot of repetitive copying and pasting of code to display the cards. However, this method is not efficient, as it would take a long time if there were more than twenty dogs in the database. To improve this, I want to combine more JavaScript and HTML code to create a more streamlined approach.
